对obsidian的markdown格式转hexo格式时,一些公式无法正常显示,及根号显示异常的解决方案。
一些内嵌公式无法正常显示的问题
内嵌公式:文字内嵌入的公式
我的解决方案是:
替换公式渲染引擎:1
2npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save
修改 node_modules/kramed/lib/rules/inline.js:
修改第 11 行:1
2// escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/,
escape: /^\\([`*\[\]()#$+\-.!_>])/,
修改第 20 行:1
2// em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
重启:1
hexo clean && hexo g && hexo s
根号无法正常显示
如
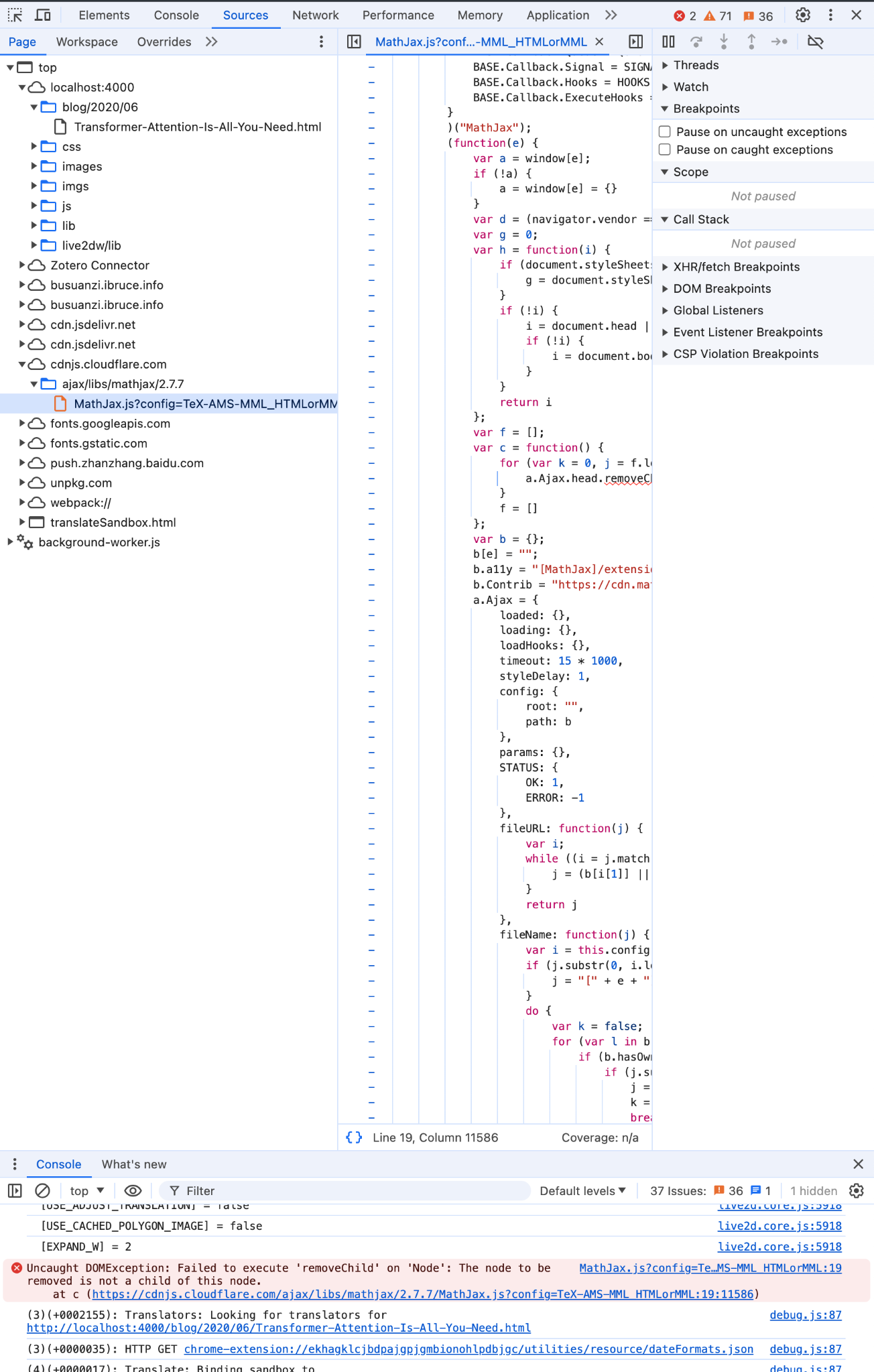
打开浏览器的开发者工具,发现控制台上有报错,如下图所示。原因是MathJax 在尝试执行某些 DOM 操作时遇到了问题。
我的解决方案是:
hexo根目录的_config.yml添加:1
2
3
4
5
6
7
8
9mathjax:
enable: true
per_page: false
engine: mathjax
version: 2.7.7
config:
tex2jax:
inlineMath: [["$", "$"], ["\\(", "\\)"]]
processEscapes: true
主题的配置文件,我的是themes/next/_config.yml 中添加:1
2mathjax:
enable: true
在主题布局文件中添加 MathJax 脚本(例如 themes/next/layout/_partials/head.swig 或 themes/next/layout/_partials/head.njk)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15{% if theme.mathjax %}
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$', '$'], ['\\(', '\\)']],
processEscapes: true
},
"HTML-CSS": { availableFonts: ["TeX"] },
SVG: { font: "TeX" }
});
</script>
<script type="text/javascript" async
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
{% endif %}